本シリーズでは、ITスクール「First」の事業運営におけるIT・デジタル活用の具体的な事例をご紹介していきます。今回は、GAS(Google Apps Script)とMVC(Model-View-Controller)モデルのフレームワークを使用して、スクールのWebアプリ「Guild」を開発したいと思います。
1. 課題設定(ストーリー)
現在、オンラインでITスクールを運営しています。主に、OJT(On the Job Training)型で課題演習していくサービスを提供しています。ある日、ITスクールの代表は考えていました。
「最近は、DX(デジタルトランスフォーメーション)が流行っているな」
「やはり、このスクールでも、何かしら新しい取り組みが必要なのかな」
現状の運営方法に何か大きな課題があった訳ではありません。ただ、世の中の変化のスピードが速く、現状に満足することなく、常に新しい価値を生み出さないと取り残されるという危機感を持ち始めていました。
「DXと言えば、データを起点としたビジネスモデルの変革だよな」
「顧客やサービスに関するデータの収集と利活用が王道なのか」
そして、遂に重い腰を上げました。先ずは、何でDXが必要なのかを考える所から始めることにしました。なぜなら、経験上、目的と手段を取り違えると、後に必ず迷子になるのは目に見えていたからです。
「やはり、生徒や卒業生のスキルアップを継続的に支援するのが目的だよな」
「そこに対して、如何にデジタルやデータを掛け合わせるかが課題やな」
とは言え、明確なアイデアはなかったので、先ずは顧客(生徒や卒業生)との接点(インターフェース)を作ることから始めることにしました。現時点で、全くデータを持っていなかったので、この接点からデータを生成・蓄積していこうと考えました。
「とりあえず、いつも通り、走りながら考えていくか」
2. 解決方法
GASを使って、顧客(生徒や卒業生)向けのコンテンツを提供するWebアプリを作成します。試作版を開発するにあたり、プラットフォームにGASを選んだ主な理由は以下の通りです。
- クラウド上で開発できる(開発環境を準備しなくてよい)
- 公開(デプロイ)が即時に実行できる
- コストが安い(基本的に無料の範囲で開発する)
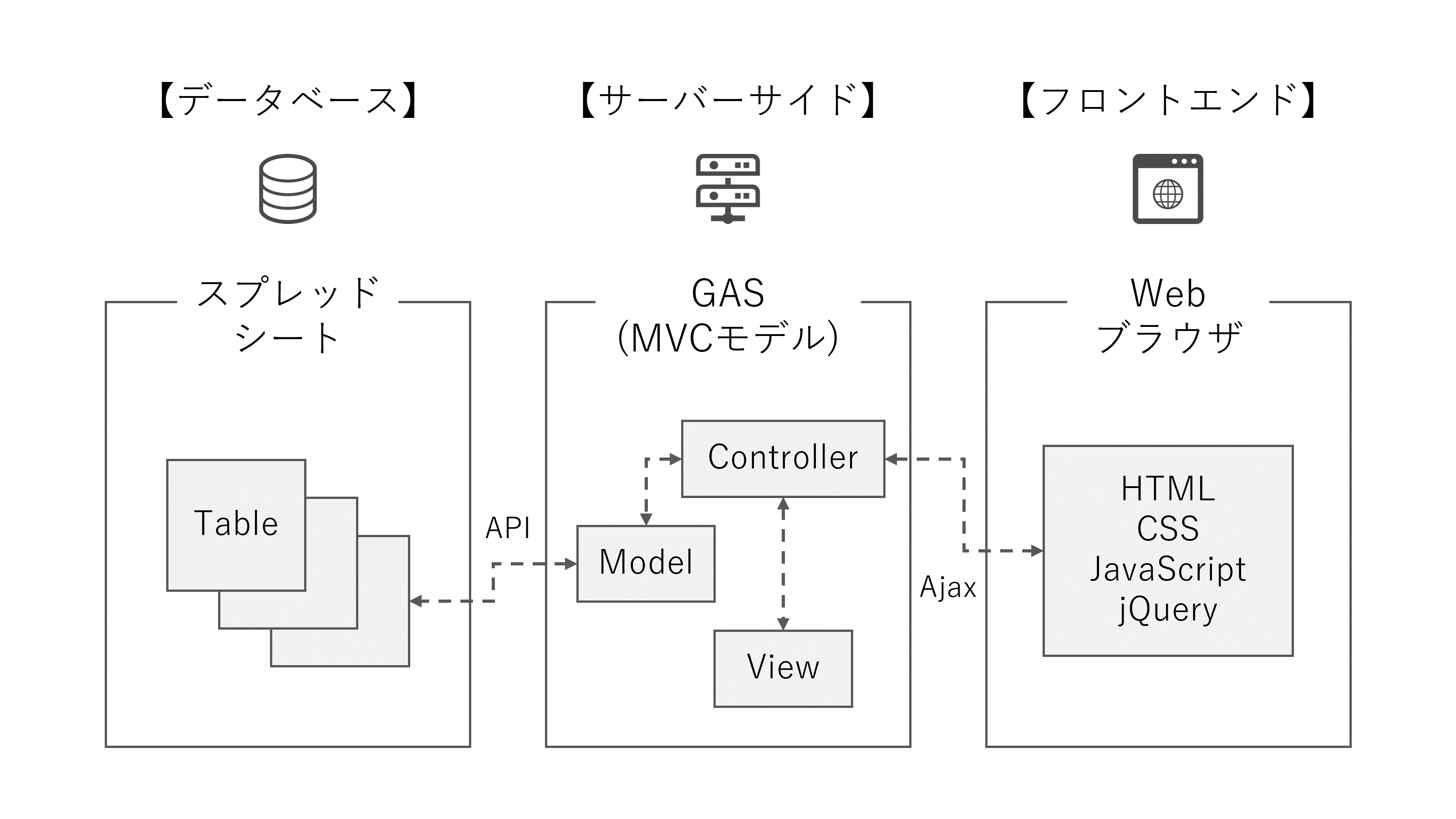
将来的に、コンテンツを追加したり、機能を拡張していけるように、開発では「フレームワーク」を採用することにしました。ただ、GAS専用のフレームワークがなさそうだったので、MVCモデルのフレームワークを自作することにしました。基本的なクラスの実装方法は、「Ruby on Rails」を参考にしています。
下記にシステムの全体像を示します。

| カテゴリ | 構成要素 |
|---|---|
| サーバーサイド | GAS(Google Apps Script) MVC(Model-View-Controller)モデルのフレームワーク |
| フロントエンド | HTML/CSS/JavaScript jQuery Material Design Lite |
| データベース | Googleスプレッドシート |
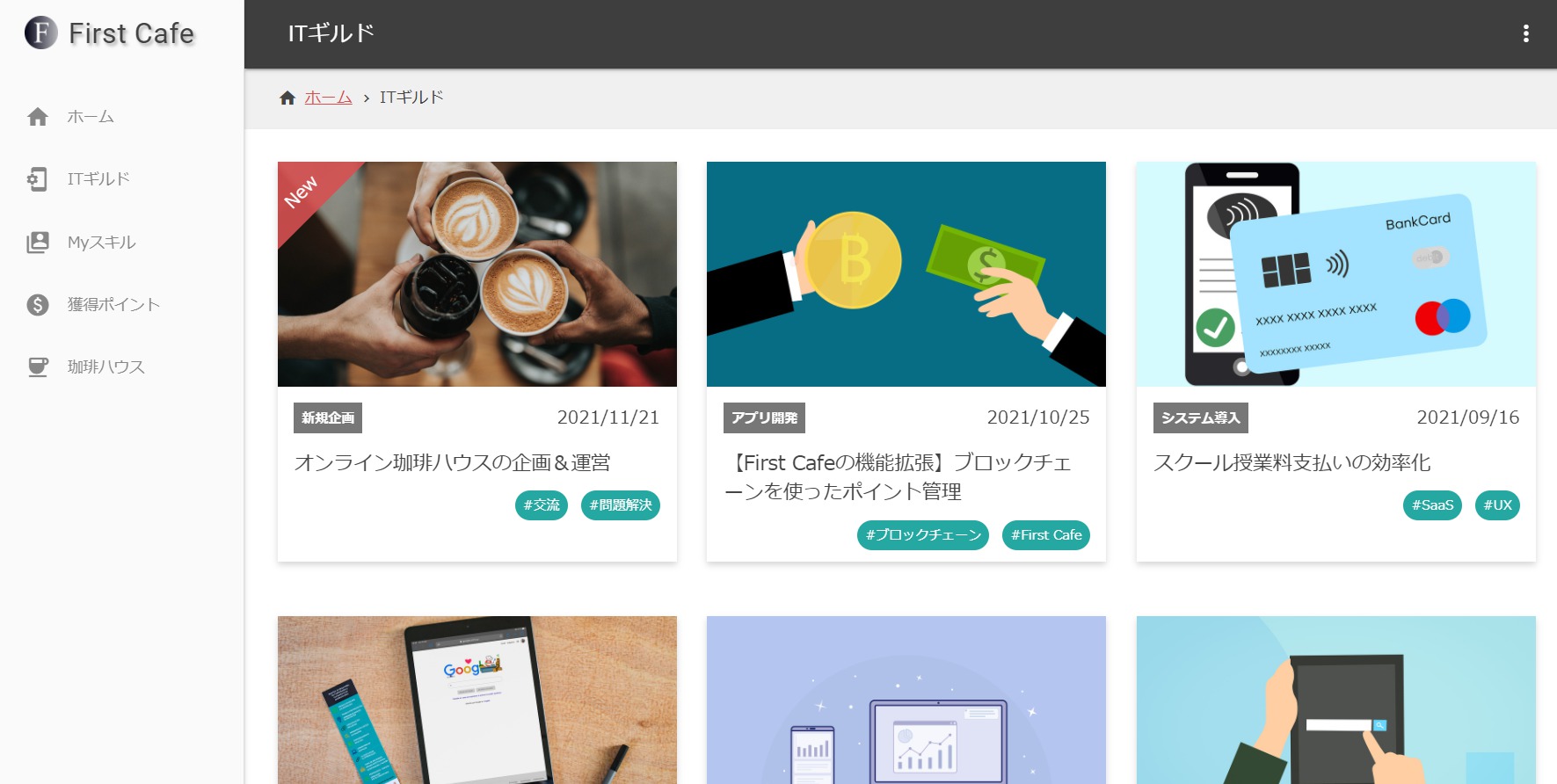
3. 実行結果
実際に開発したのが下記のWebアプリです。暫定のコンテンツとして、スクール内で依頼している仕事依頼を掲載しています。今後、さらにコンテンツを追加・改良していく予定です。

4. 考察
今回は、GAS(Google Apps Script)とMVC(Model-View-Controller)モデルのフレームワークを使用して、スクールのWebアプリ「Guild」を開発しました。結果的に、下記の課題をクリアできたと思います。
- データを生成&蓄積するために、顧客との接点を作る
- コンテンツ追加や機能拡張が容易なシステム構成を実現する
今回開発したWebアプリに対する感想としては、試作レベル(仮説検証用やプロモーション用)のものを作るのであれば、GASでも何とか実現できそうかなと思いました。
メインの画面インターフェースは、既存のマテリアルデザインなどを活用すれば、デザイン力に自信のない方でも、ある程度の見栄えのものはできると思います。データベースも、ある程度のデータ規模までであれば、スプレッドシートなどで代用できそうです。
ただし、全体的に処理速度がやや重いので、本格的にサービス展開する際は、他のプラットフォームに切り替える方が良さそうです。予め、移行しやすいシステム構成にしておく必要があると思います。
今後は、下記の課題などに取り組んでいきたいです。
- 顧客のスキルアップを継続的に支援するコンテンツ作り
- データの生成、蓄積、分析、利活用
- ユーザーごとのアカウント発行
- WebアプリのUI改良