Google Apps Script(GAS)を使って、connpass(IT情報サイト)のイベント情報を検索する、簡易なWebアプリケーションを作ってみました。アプリはこちらからアクセスできます。PCとスマホのどちらでも見れるように、Bootstrapを使ってレスポンシブデザインにしています。
1. 開発の背景
一般的に、デジタルサービスを提供するためには、ユーザーとの接点(インターフェース)となるWebアプリを開発する必要があります。今回は、開発スキルの習得を目的として、GASとBootstrapを使ってWebアプリを実際に開発してみました。
2. Webアプリの概要
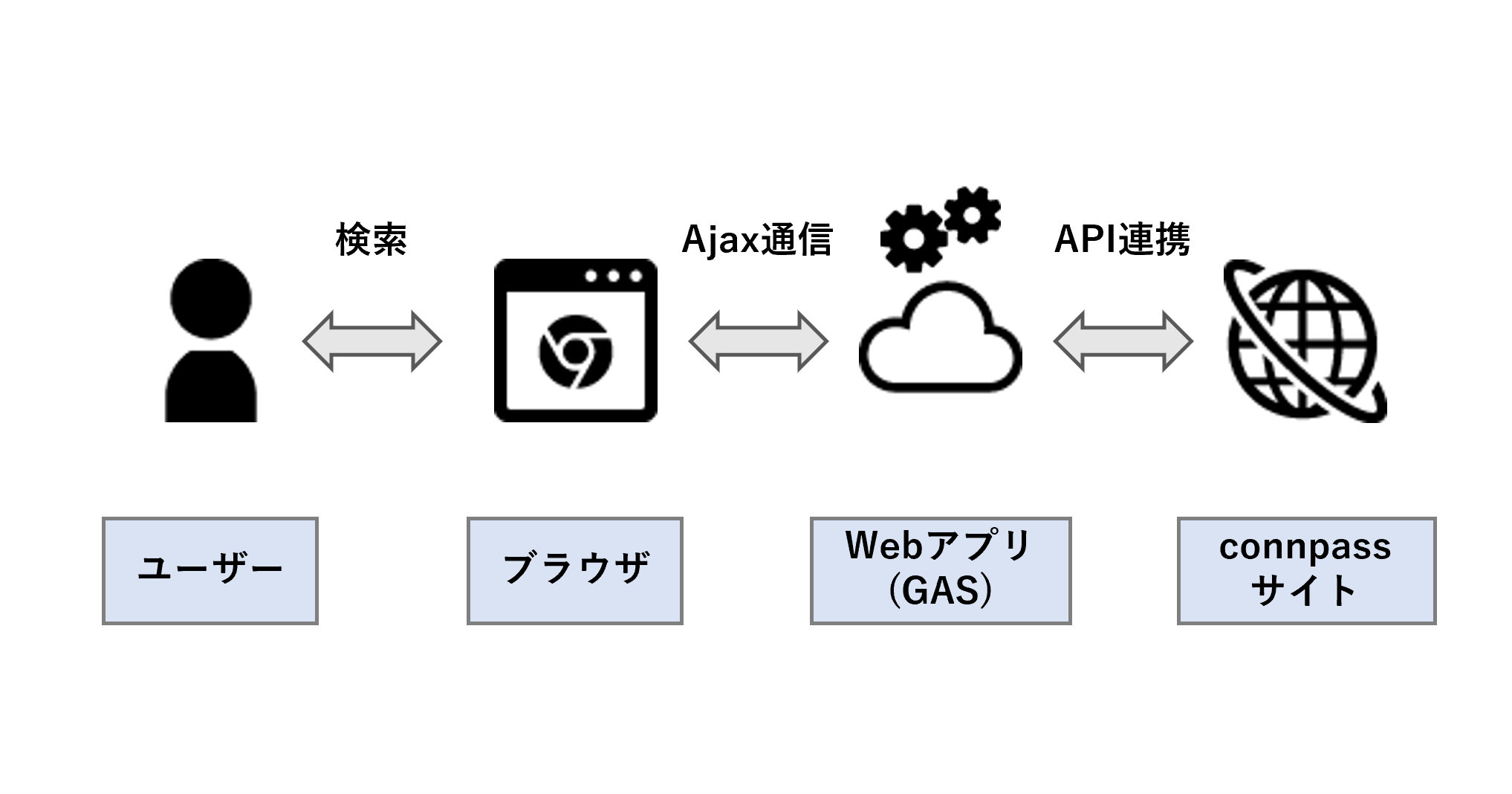
今回開発したWebアプリの概要を下図に示します。Webアプリの主な機能としては、指定した条件に合致するイベント情報をconnpassから取得することです。ブラウザに検索条件を入力して検索ボタンを押します。GASでconnpassのAPIを叩いてイベント情報を取得し、ブラウザに検索結果を表示します。

3. 入出力データ
入力データ: 検索条件(開催年、開催月、都道府県、キーワード)
出力データ: イベント情報(開催、タイトル、開催場所、詳細ページのURL)
※取得するイベント情報は最大100件
4. 開発環境
サーバー側: Google Apps Script(GAS)
フロント側: HTML、JavaScript、Bootstrap
5. インターフェース
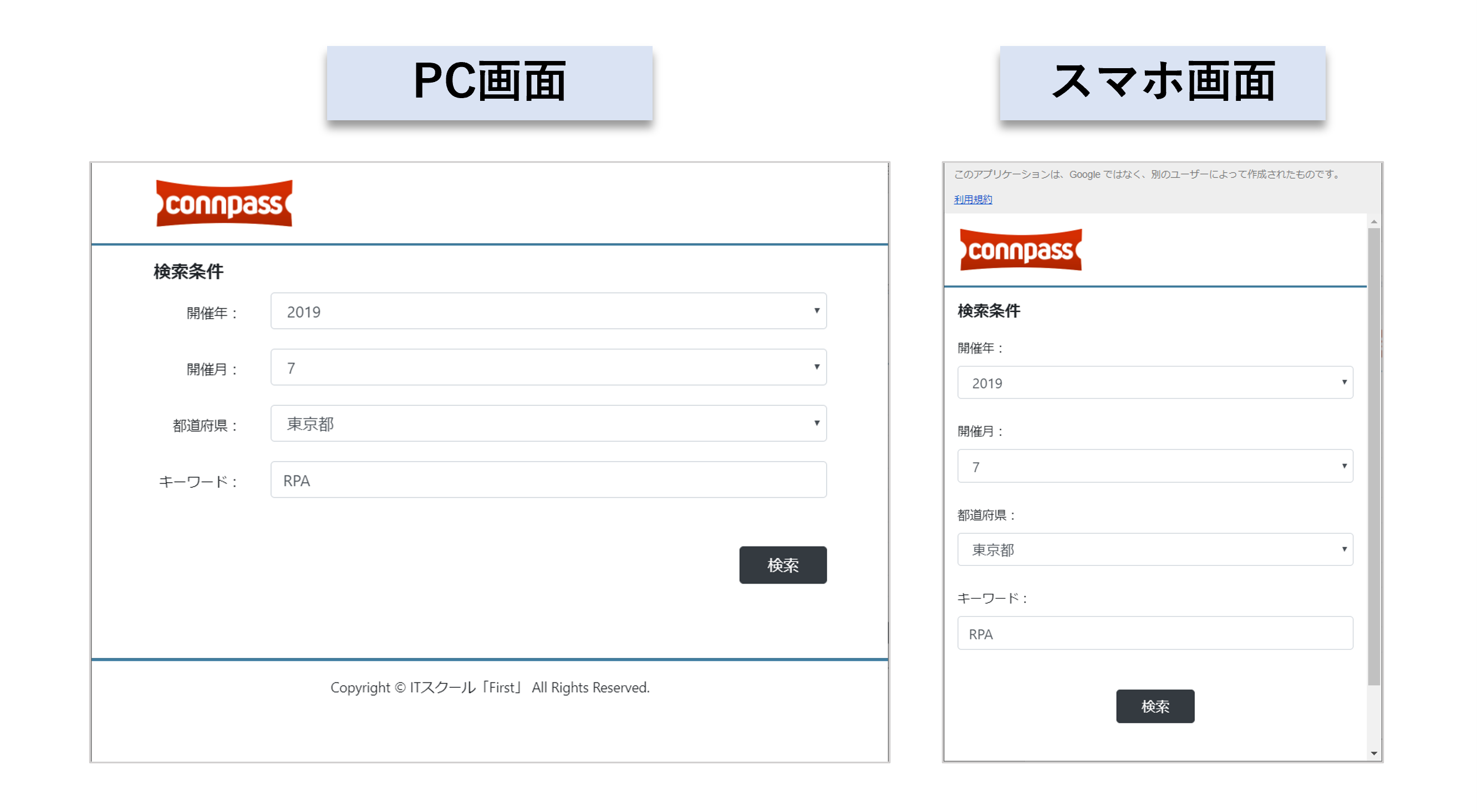
Webアプリのインターフェースを下図に示します。

6. 考察
APIについて
connpassからイベント情報を取得するためにAPIを使用しました。GASでは複雑なWebスクレイピングができないため、APIを上手く活用する必要があると思います。APIを使わない場合は、取得したHTMLコードを正規表現などで処理することが想定されます。
GASについて
GASでWebアプリを開発するメリットとしては、開発と公開が同じプラットフォーム内で完結することです。別のサーバーなどにデプロイする手間が省け、開発したWebアプリをすぐにネット上に公開することが可能です。ただし、サーバー性能などの観点から考えると、GASは大規模なWebアプリの開発には向かないと思われます。
付加価値について
今回開発したWebアプリは、イベント情報を表示させるだけの機能しかありません。より付加価値を高めるには、他の関連する情報(イベント開催場所近くの飲食店情報など)を組み合わせて表示するなどの工夫が必要です。世の中には様々なデータが溢れています。データどうしを組み合わせることで、思わぬ付加価値が生まれると思います。




