Power Automate for desktopにおいて、Webデータ抽出の「正規表現オプション」の使い方を紹介したいと思います。Web上から取得したデータに対して、さらに正規表現による抽出をシームレスに適用できます。
取得対象
実際に、Power Automate for desktopを使って、下記に記載している「予約情報」から必要な値のみを抽出してみます。最終的に欲しい値は、「2024-7-11」「大会議室B」「25」「3300」とします。
【予約情報】
- 日時:2024-7-11(木)10:00~12:00
- 場所:大会議室B
- 定員:25名
- 料金:3000円(税込 3300円)
作業手順
【Step.1】事前にWebページを開く
Webブラウザを起動して、このブログ記事のページにアクセスします。ブラウザはこのまま開いておきます。
【Step.2】新しいブラウザを起動
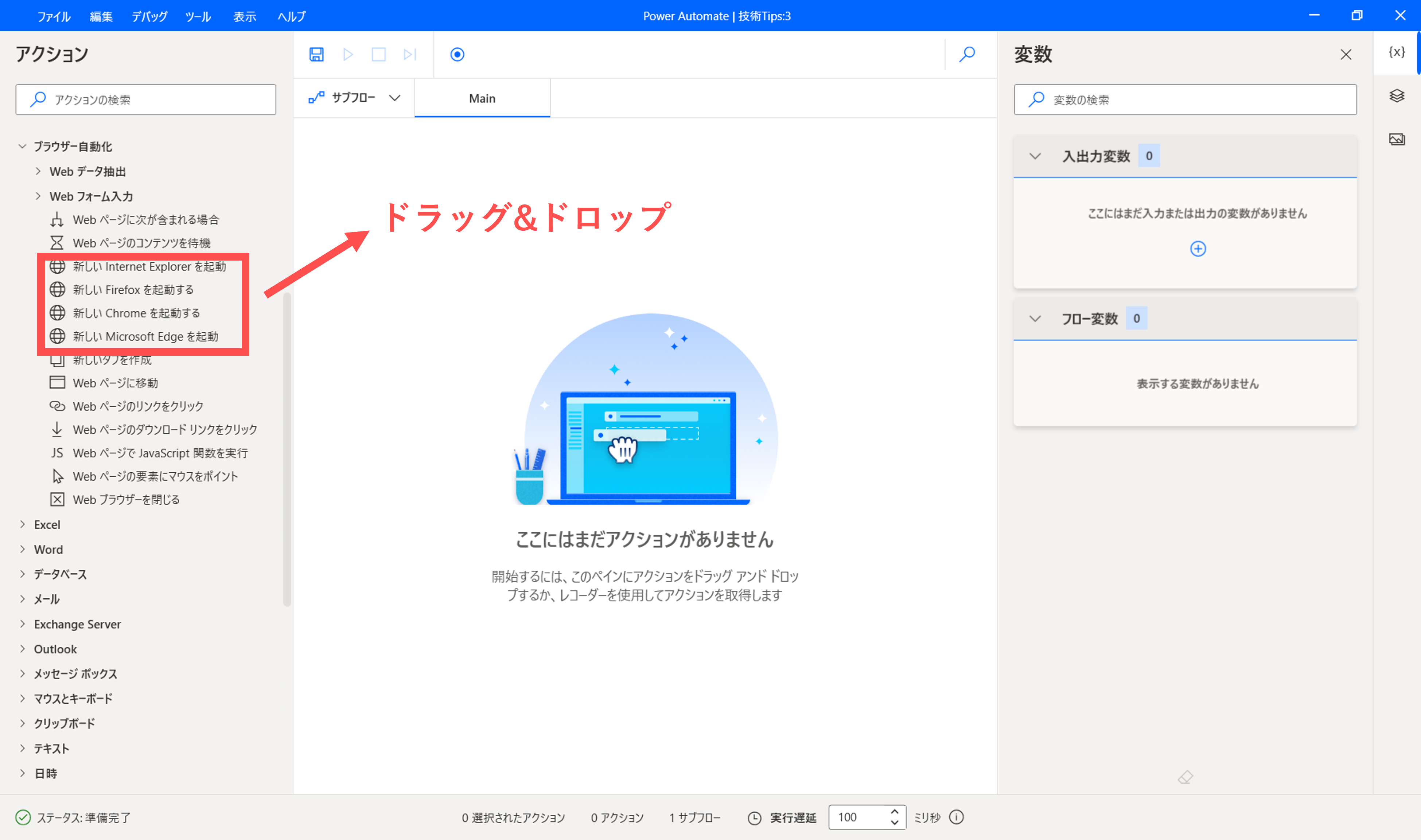
「ブラウザ自動化」カテゴリ内の、「新しい[ブラウザ名]を起動する」アクションを、フロー内にドラッグ&ドロップします。

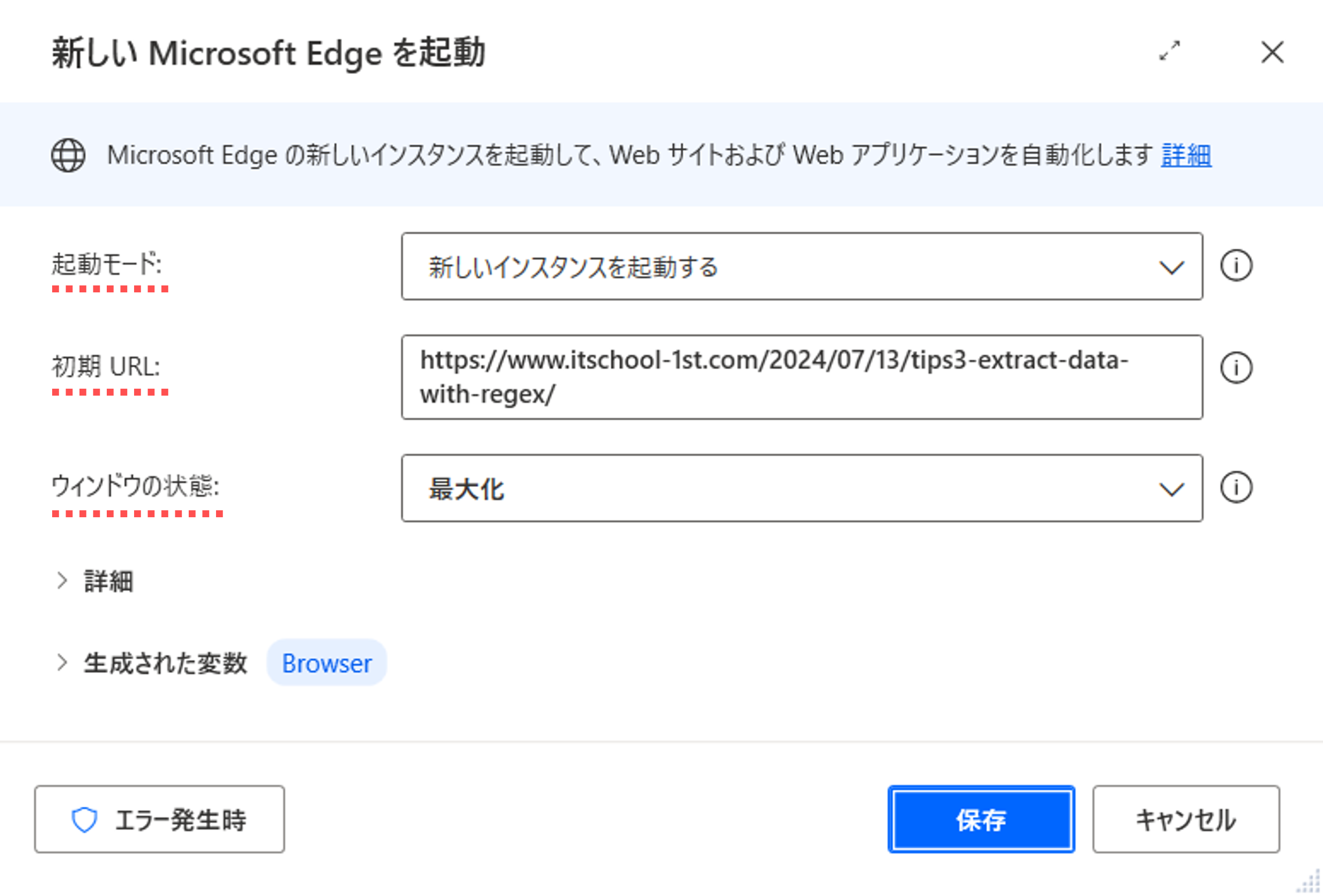
下記の通りに各プロパティの値を編集します。

| プロパティ項目 | 設定する値 |
|---|---|
| 起動モード | 新しいインスタンスを起動する |
| 初期URL | https://www.itschool-1st.com/2024/07/13/tips3-extract-data-with-regex/ |
| ウィンドウの状態 | 最大化 |
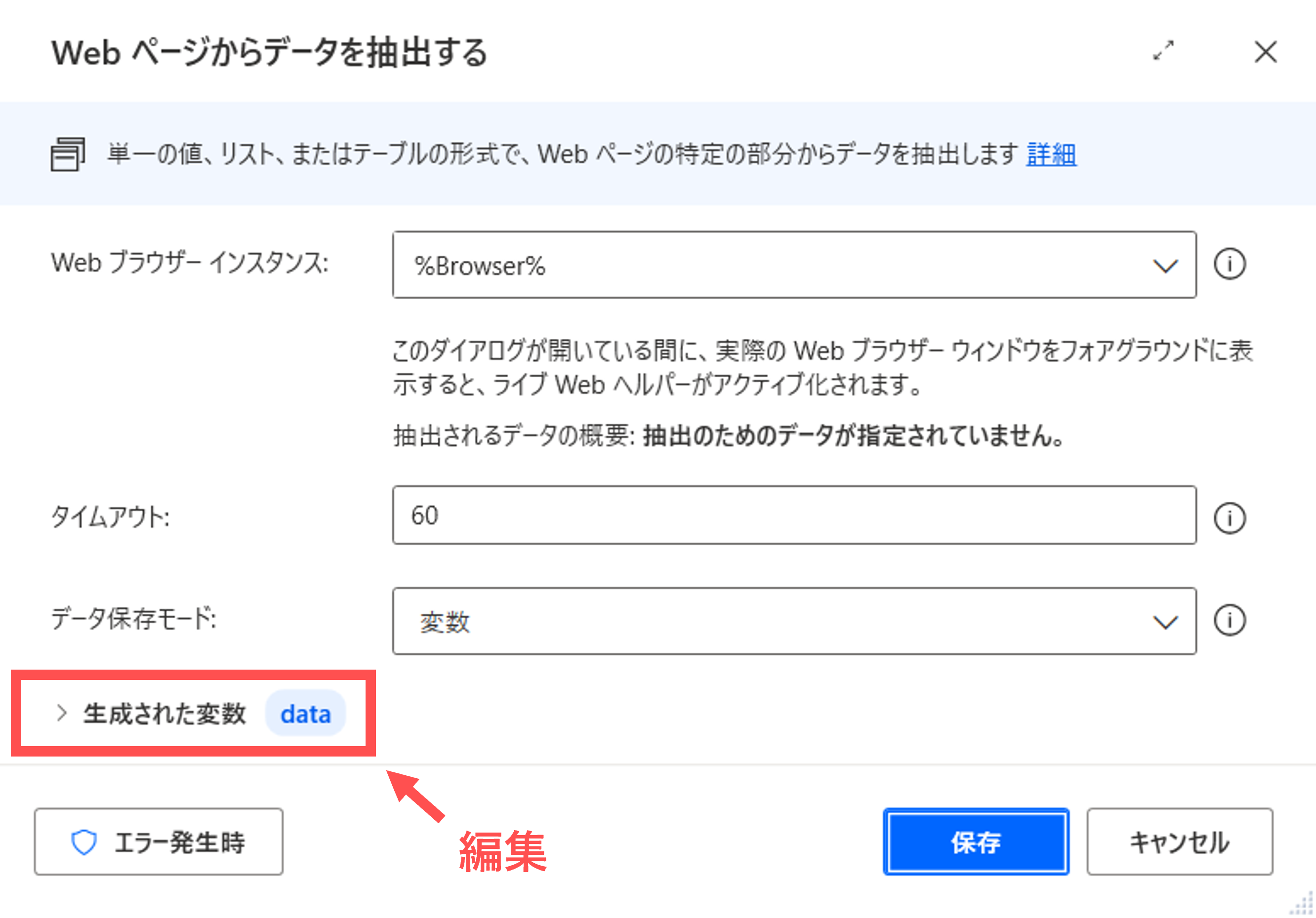
【Step.3】Webデータ抽出
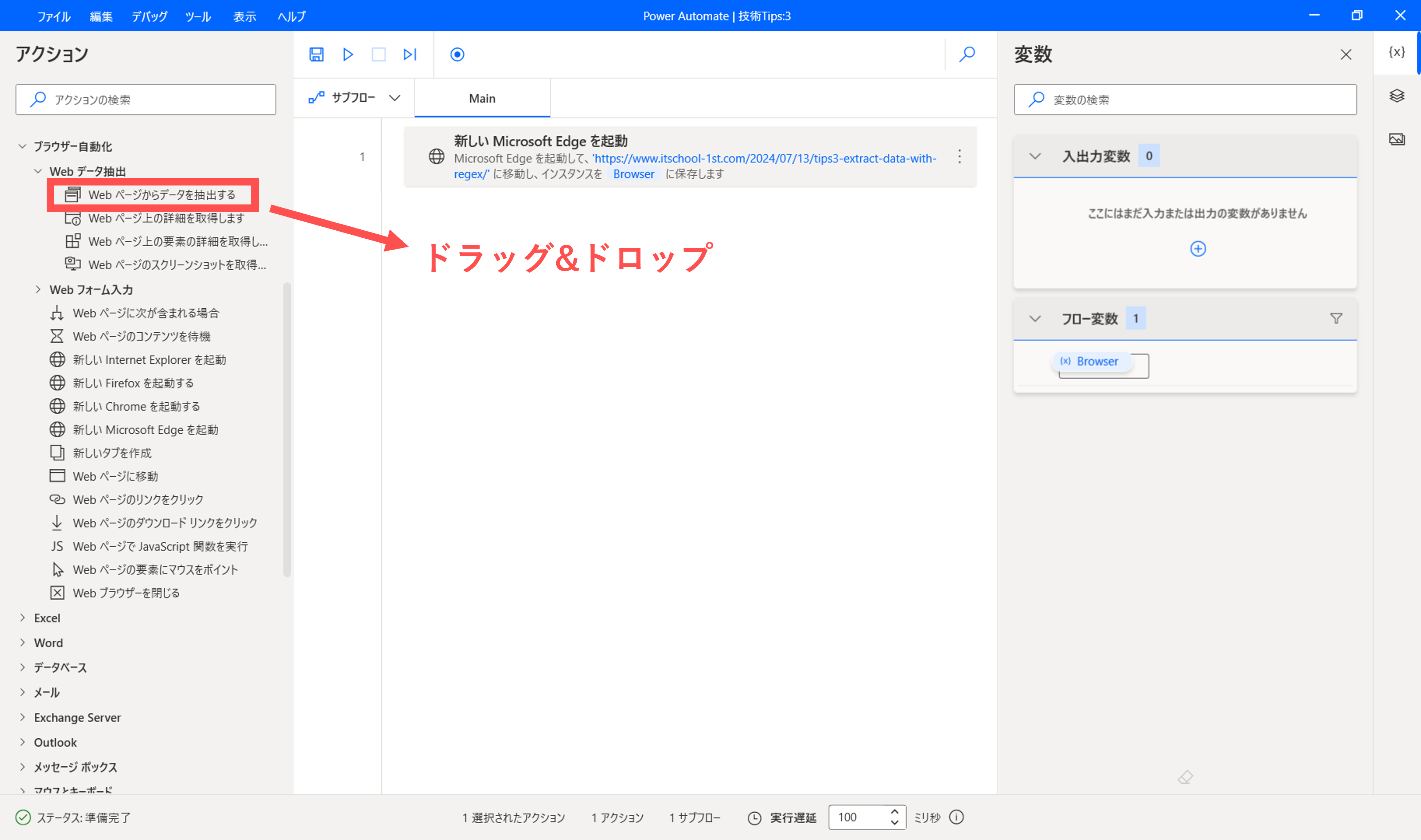
「ブラウザ自動化 > Webデータ抽出」カテゴリ内の、「Webページからデータを抽出する」アクションを、フロー内にドラッグ&ドロップします。

下記の通りに各プロパティの値を編集します。

| プロパティ項目 | 設定する値 |
|---|---|
| 生成された変数 | data |
【Step.4】セレクタの設定
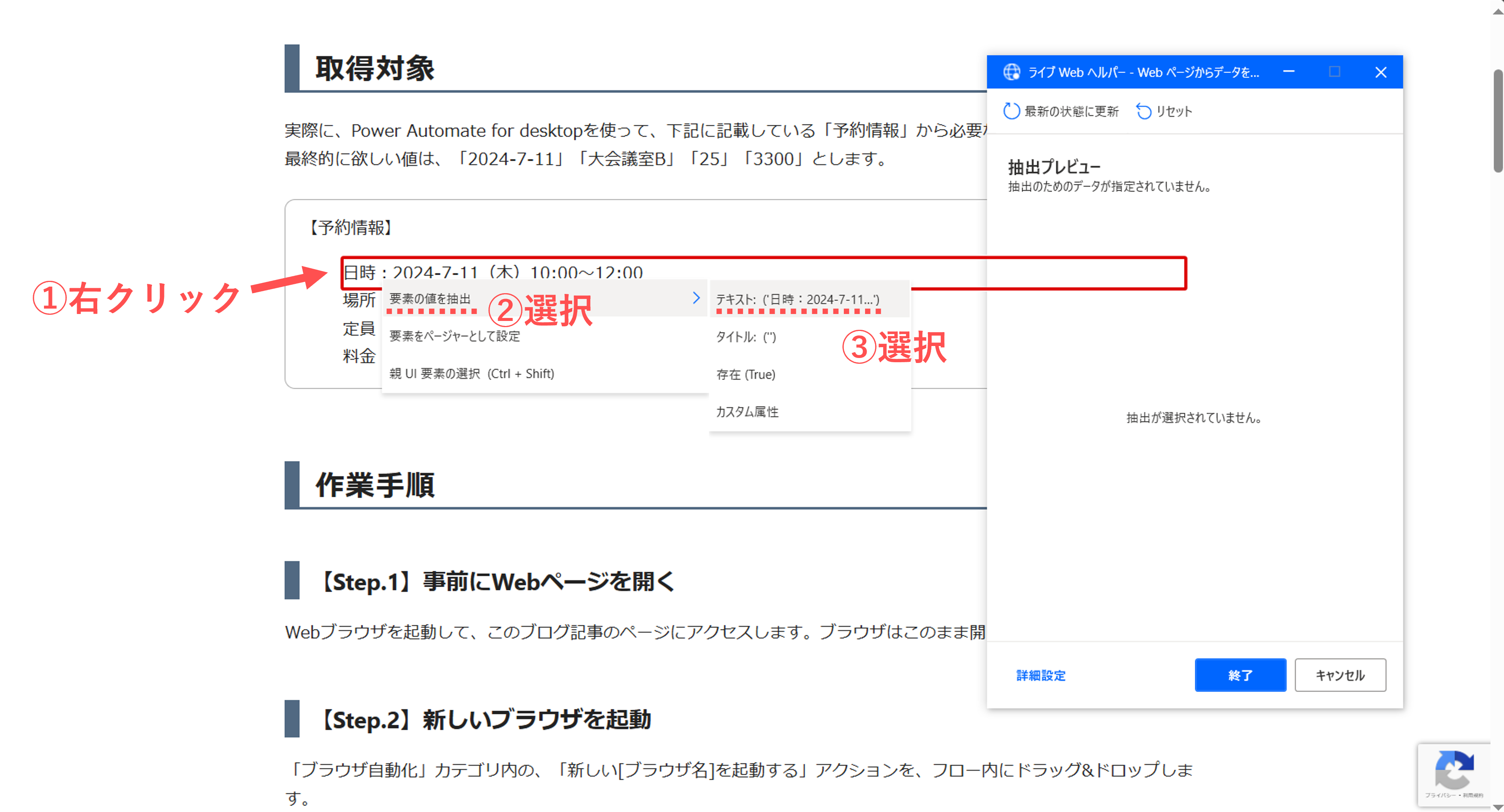
上記のプロパティ設定の画面が開いた状態で、Webブラウザ画面に表示を切り替えると、「ライブWebヘルパー」と呼ばれるパネルが出現します。
先ずは、予約情報の「日時」を取得します。カーソルを合わせて右クリックします。そして、「要素の値を抽出」を選択し、一覧の中から「テキスト:(’・・・’)」をクリックします。

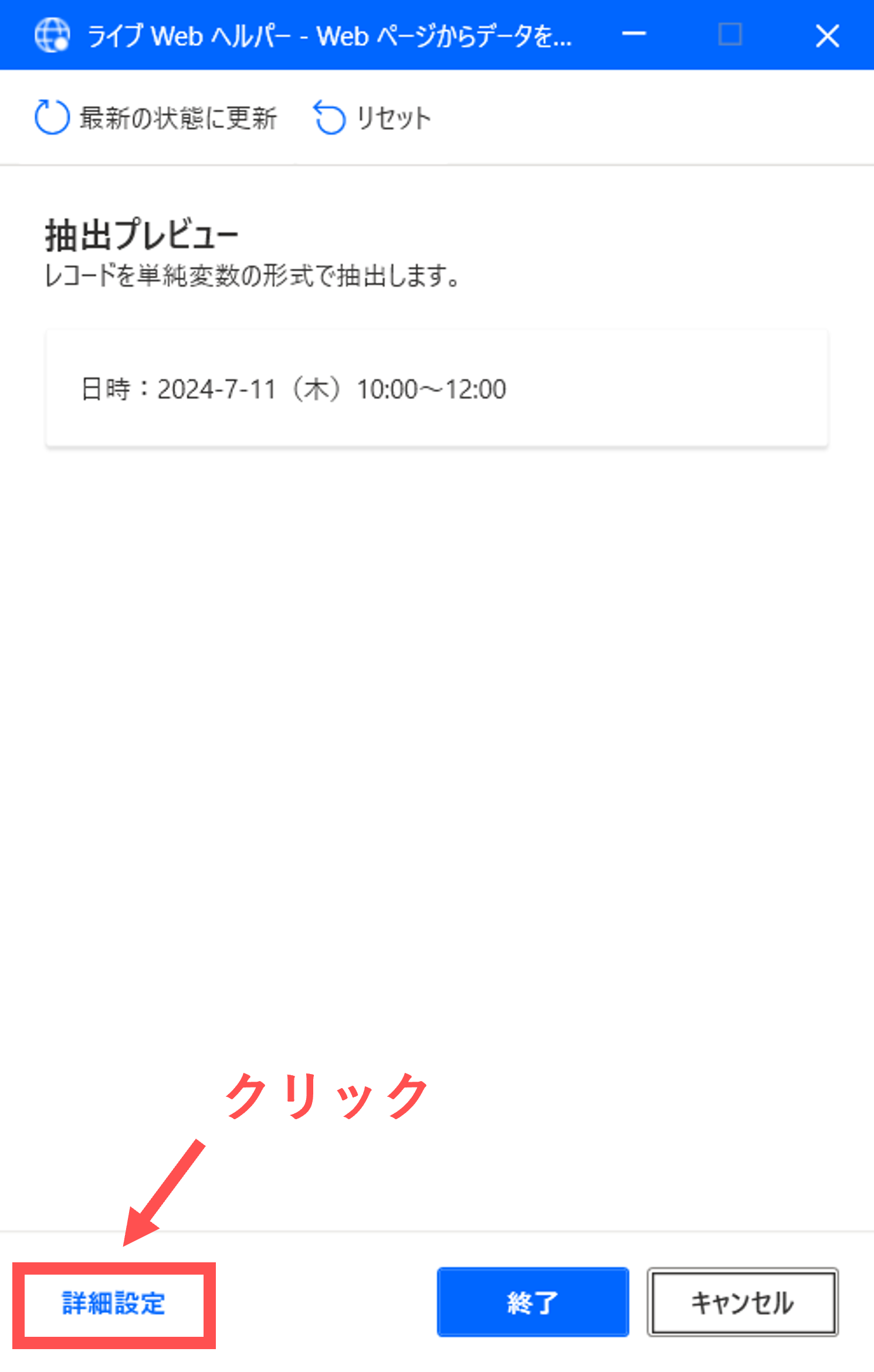
次に「ライブWebヘルパー」パネルの「詳細設定」ボタンをクリックします。

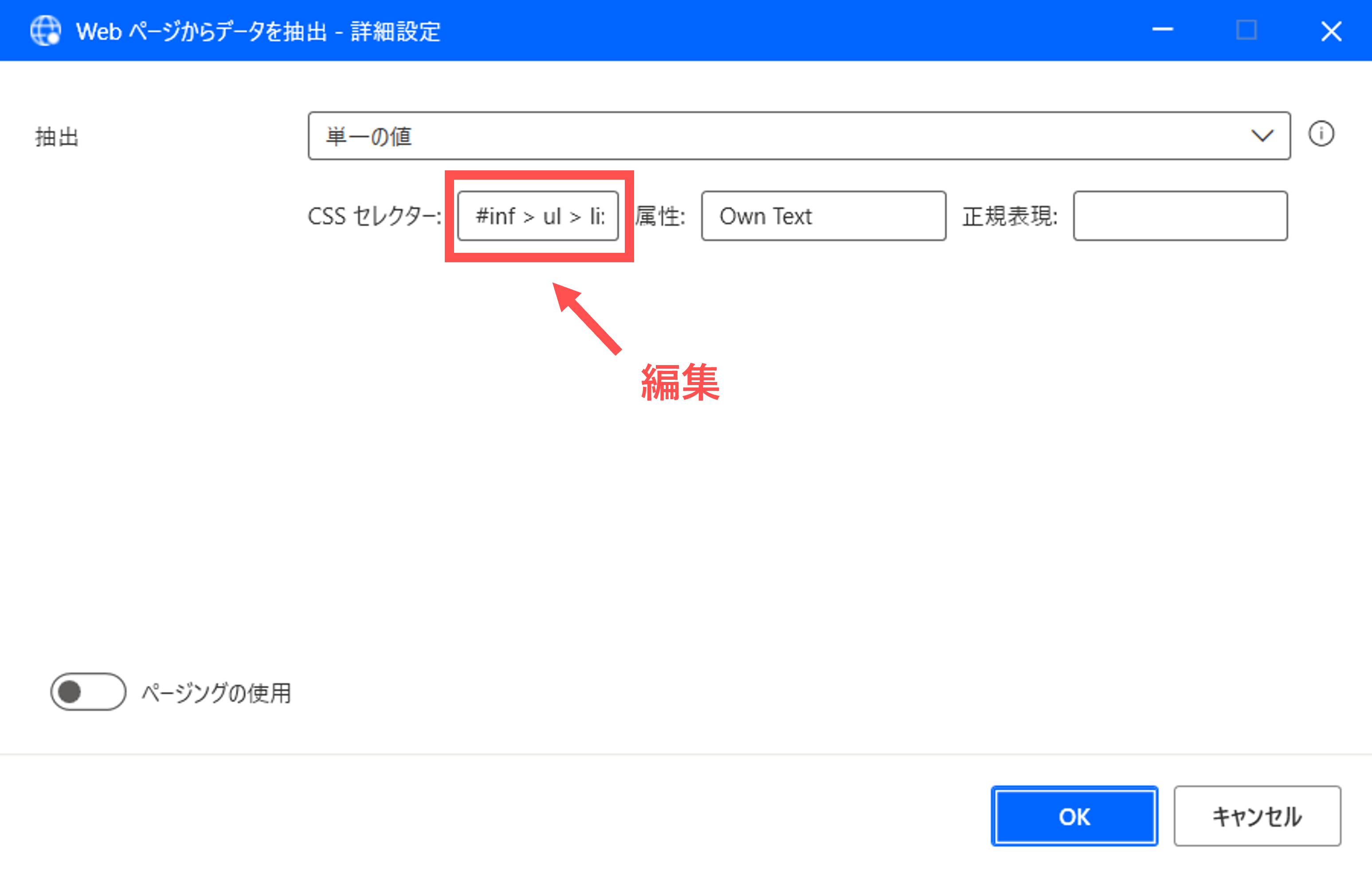
「詳細設定」パネルが表示され、各CSSセレクタの値が確認できます。CSSセレクタが若干長いため、下記の値に変更しておきます。詳細は割愛しますが、CSSセレクタは、各種ブラウザの開発者ツールなどで取得できます。
#inf > ul > li:nth-child(1)

【Step.5】セレクタの追加
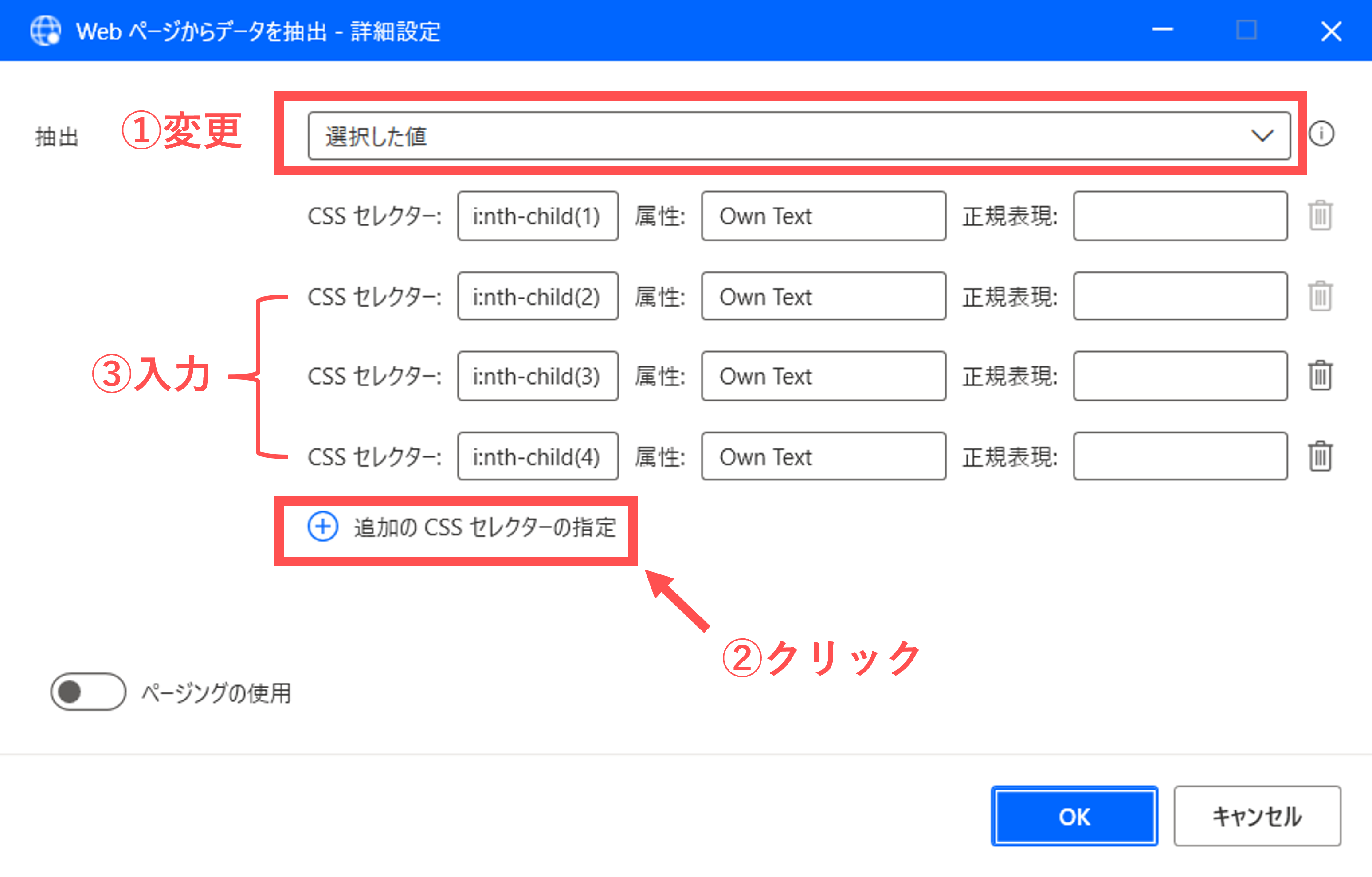
現時点では、予約情報の日時しか取得していません。他のデータも取得できるようにCSSセレクタを追加します。「抽出」の項目を「単一の値」から「選択した値」に変更してから、「追加のCSSセレクタの指定」をクリックして追加していきます。

下記の通りに各プロパティの値を入力してください。
| CSSセレクタ | 属性 |
|---|---|
#inf > ul > li:nth-child(1) | Own Text |
#inf > ul > li:nth-child(2) | Own Text |
#inf > ul > li:nth-child(3) | Own Text |
#inf > ul > li:nth-child(4) | Own Text |
編集後に「OK」ボタンをクリックします。すると、「ライブWebヘルパー」パネルで、他のデータも取得できていることが確認できます。ただし、この状態では、不要な情報まで取得されているため、正規表現オプションを使って必要な値のみに絞りたいと思います。

【Step.6】正規表現の考え方
【Step.6-1】日時の場合
日時:2024-7-11(木)10:00~12:00
取得された上記のデータから、年月日だけを抽出します。年月日を正規表現で表すと、下記のようになると思います。
\d{4}-\d{1,2}-\d{1,2}【Step.6-2】場所の場合
場所:大会議室B
取得された上記のデータから、会議室の名称だけを抽出します。会議室の名称を正規表現で表すと、下記のようになると思います。
(?<=場所:).+
.+の部分が会議室の名称に当たります。マッチした結果から「場所:」の文字を除去するために、「後読み」(?<=)を使用しています。
【Step.6-3】定員の場合
定員:25名
取得された上記のデータから、数値だけを抽出します。数値を正規表現で表すと、下記のようになると思います。
\d+
より厳密にするのであれば、下記のようになると思います。「後読み」(?<=)と「先読み」(?=)を使用しています。
(?<=定員:)\d+(?=名)
【Step.6-4】料金の場合
料金:3000円(税込 3300円)
取得された上記のデータから、税込の料金だけを抽出します。税込の料金を正規表現で表すと、下記のようになると思います。
(?<=税込 )\d+(?=円)
【Step.7】正規表現オプションの設定
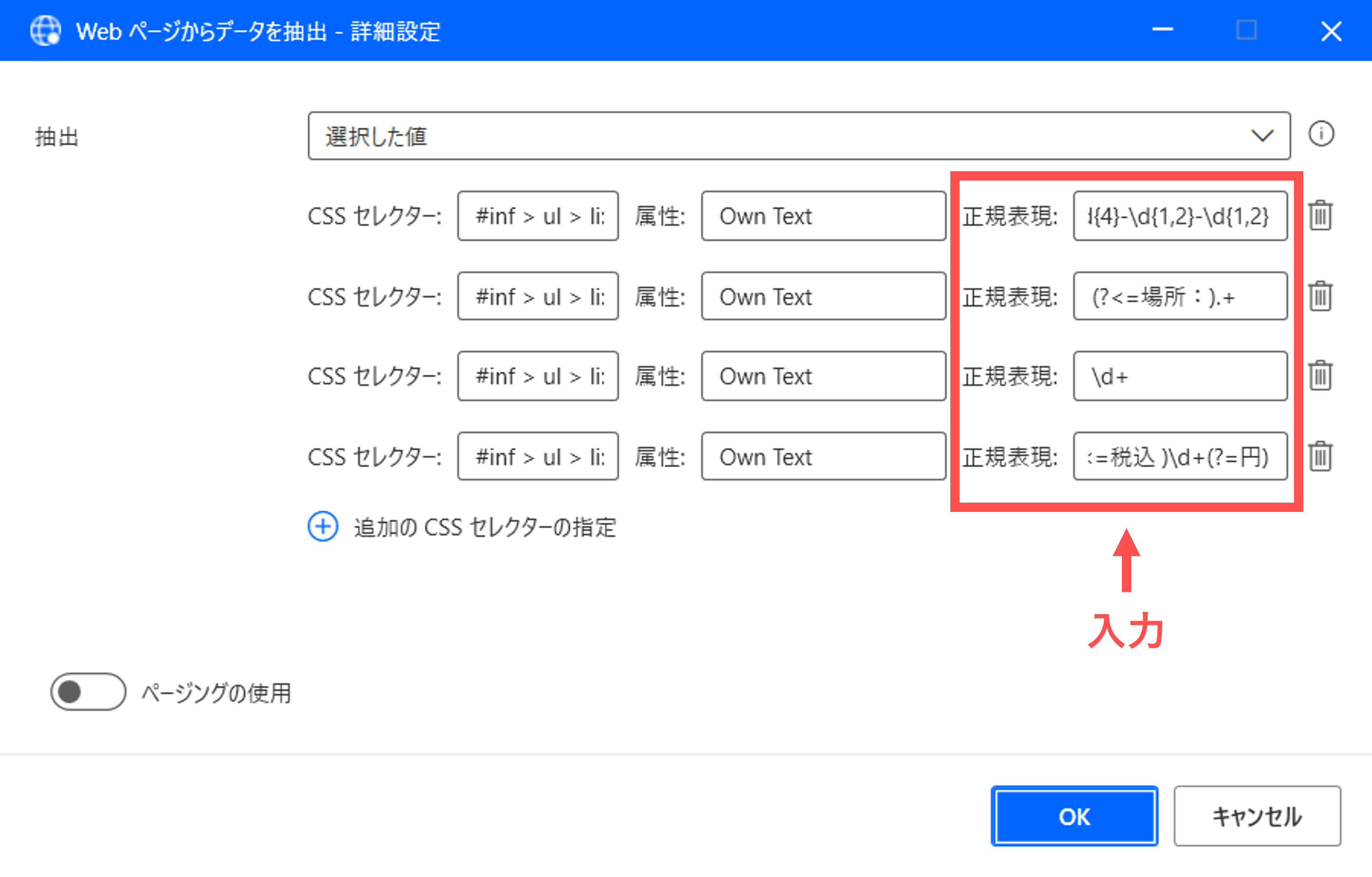
再度、「ライブWebヘルパー」パネルの「詳細設定」ボタンをクリックし、下記の通りに各プロパティの値を入力してください。

| CSSセレクタ | 属性 | 正規表現 |
|---|---|---|
#inf > ul > li:nth-child(1) | Own Text | \d{4}-\d{1,2}-\d{1,2} |
#inf > ul > li:nth-child(2) | Own Text | (?<=場所:).+ |
#inf > ul > li:nth-child(3) | Own Text | \d+ |
#inf > ul > li:nth-child(4) | Own Text | (?<=税込 )\d+(?=円) |
「OK」ボタンをクリックし、「ライブWebヘルパー」パネルを確認すると、必要な値のみが取得されています。意図した通りに、正規表現で絞り込みができました。

【Step.8】実行結果の確認
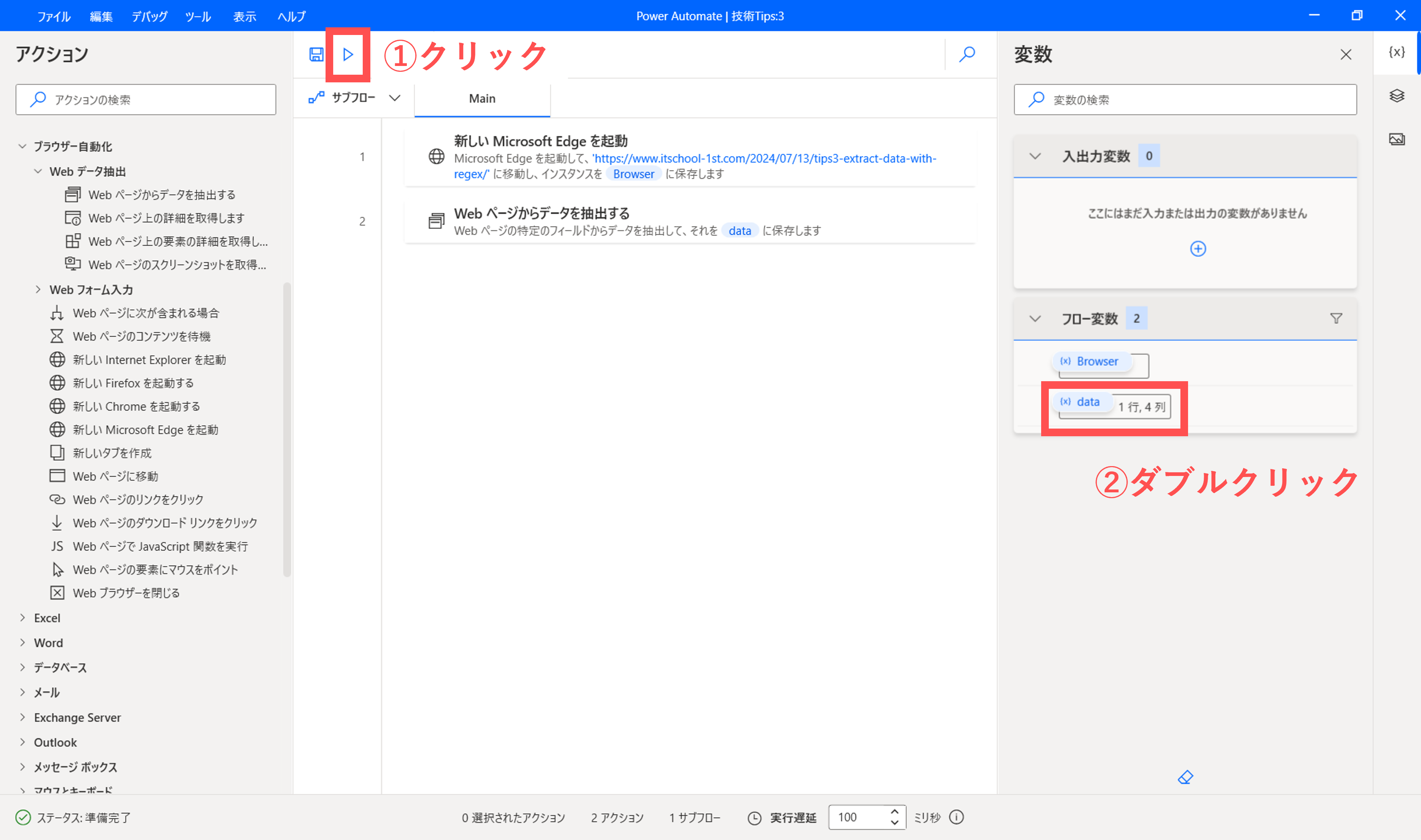
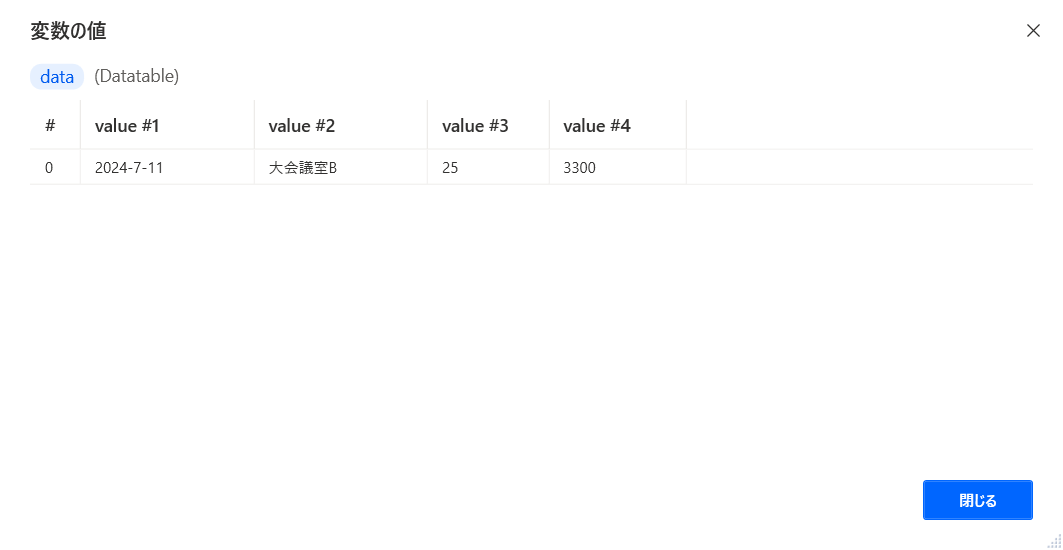
では、フローを実行して、実際に取得されたデータの中身を確認してみましょう。


まとめ
今回は、Power Automate for desktopにおいて、Webデータ抽出の「正規表現オプション」の使い方を紹介しました。上手く活用できれば、データ取得後の加工処理を省くことができると思います。ぜひ、チャレンジしてみてください。