Webサイト(またはWebアプリ)に配置されたドロップダウン(プルダウン)のリストを一括取得する方法を紹介したいと思います。Webブラウザのコンソールを操作するため、HTMLやJavaScriptに関する一部の知識は必要ですが、そこまで複雑ではないと思います。
作業手順
【Step.1】Webサイトを開く
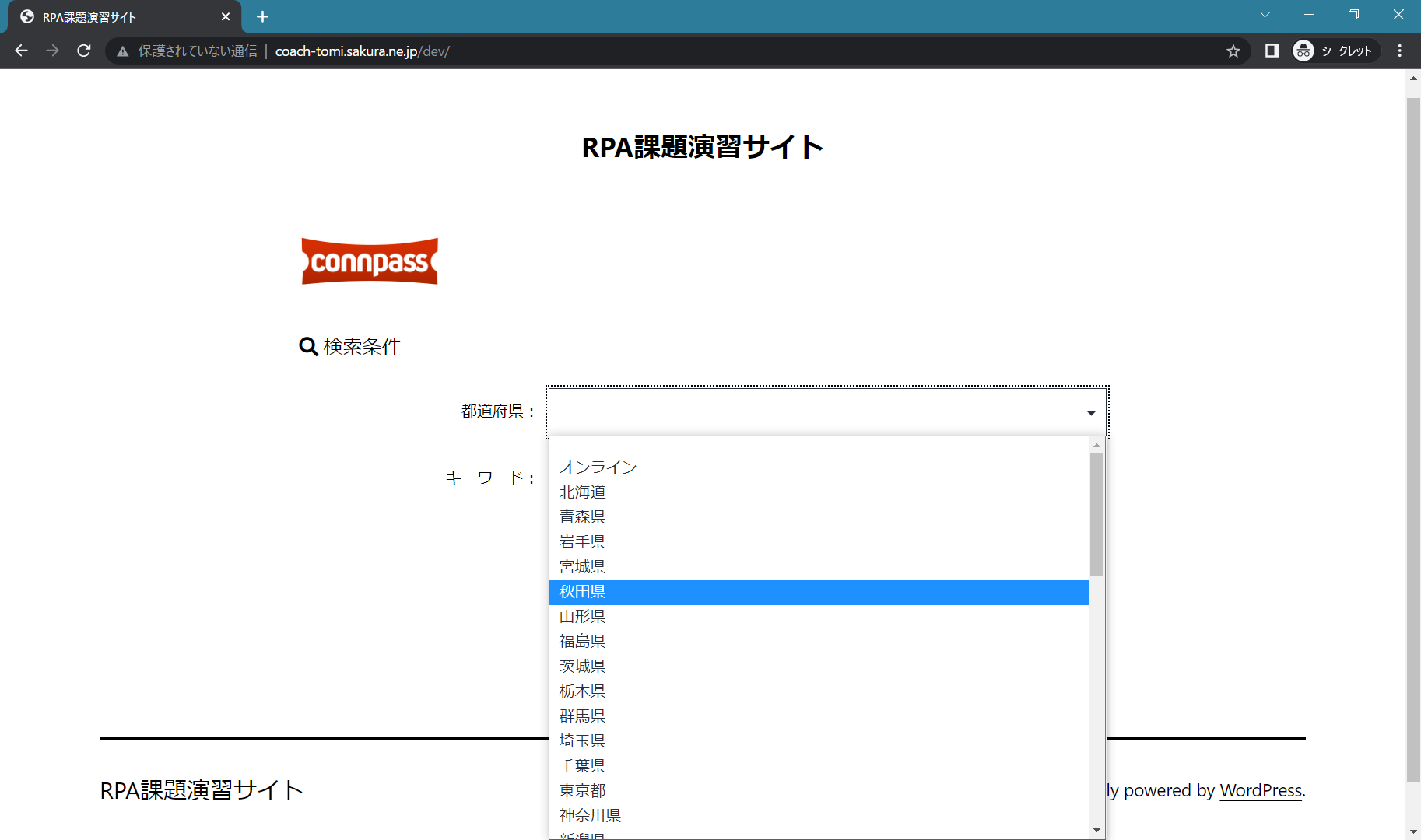
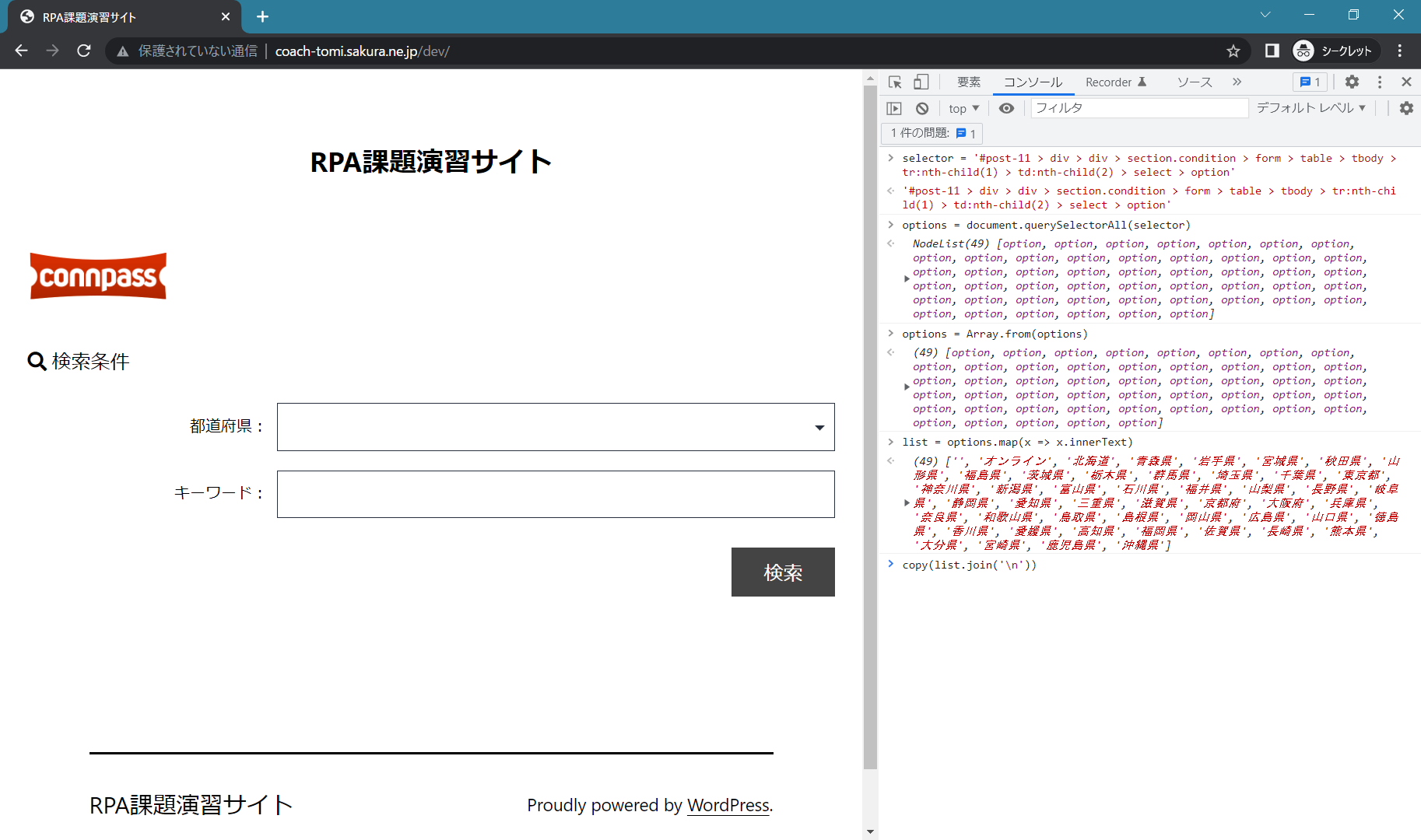
取得したいドロップダウンリストがあるWebサイトをブラウザで開きます(解説ではChromeを使用)。今回はサンプルとして、下記のWebサイトにある「都道府県」のリストを取得してみます。

【Step.2】セレクタの取得
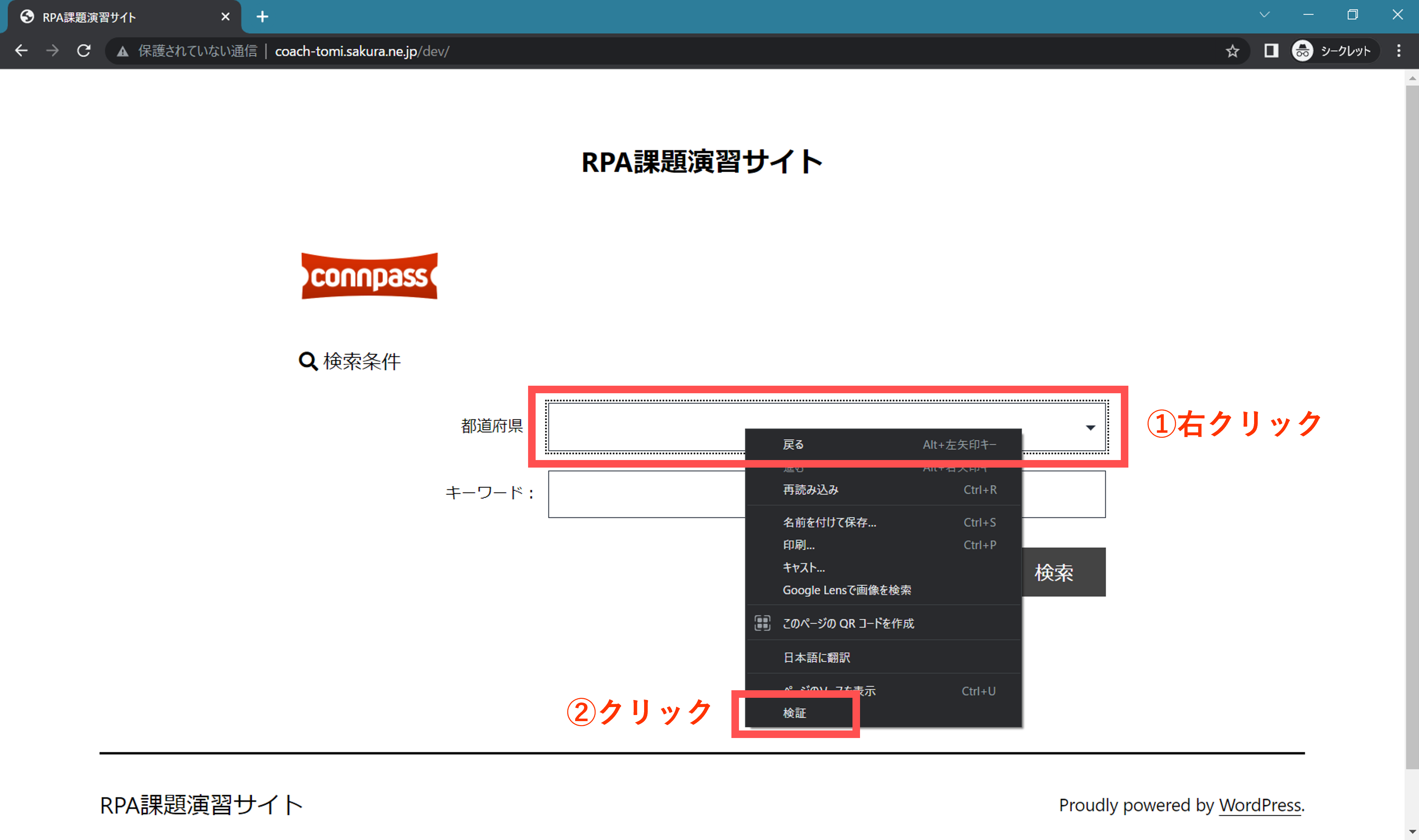
先ずは、ドロップダウン(selectタグ)内の任意のoptionタグのセレクタを取得します。対象のドロップダウンを右クリックして、「検証」メニューを選択します。

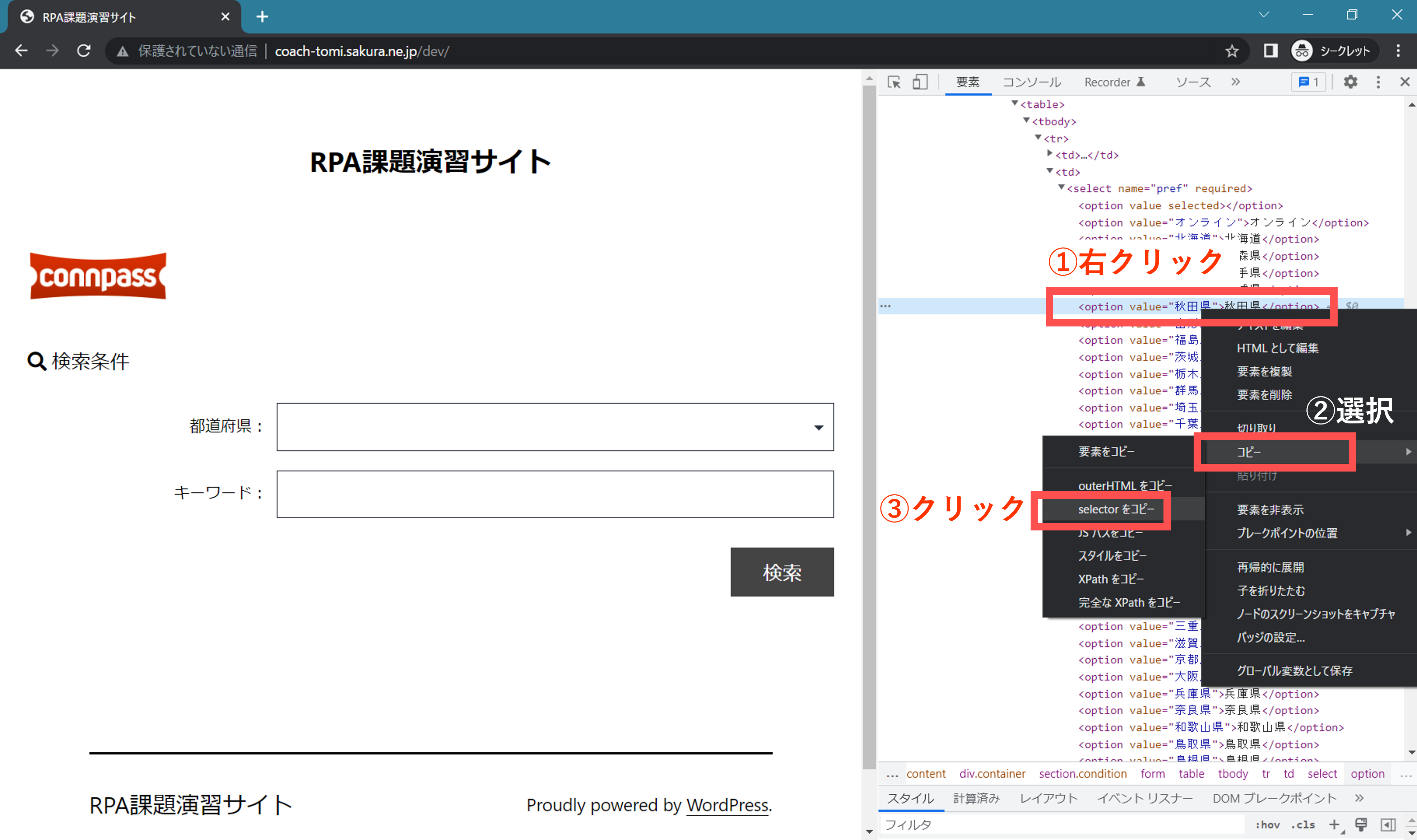
selectタグを展開してoptionタグを適当に1つ選び、右クリックして「selectorをコピー」メニューを選択します。

すると、下記のようなセレクタが取得できます。
#post-11 > div > div > section.condition > form > table > tbody > tr:nth-child(1) > td:nth-child(2) > select > option:nth-child(7)
ここで着目するのは一番最後の「option:nth-child(7)」です。これは上から7番目のoptionタグを意味しています。今回は、ドロップダウンリストのすべての項目を取得したいので、セレクタから「:nth-child(7)」の部分を削除しておきましょう。
#post-11 > div > div > section.condition > form > table > tbody > tr:nth-child(1) > td:nth-child(2) > select > option
【Step.3】セレクタの設定
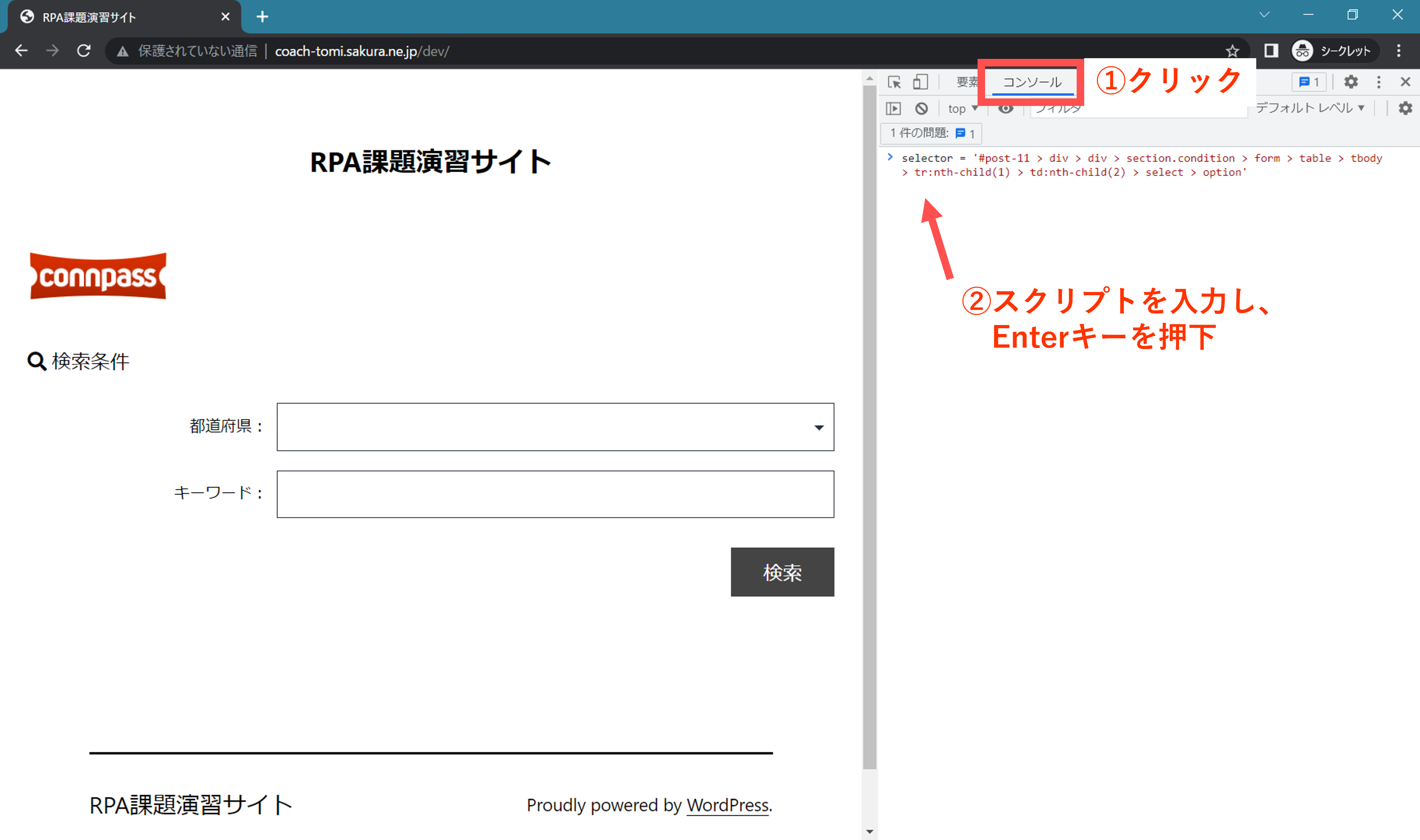
ここからは、実際にWebブラウザのコンソール画面でJavaScriptを実行していきます。上部の「コンソール」タブに切り替え、Step.2で取得したセレクタの文字列を変数(名前:selector)に格納します。
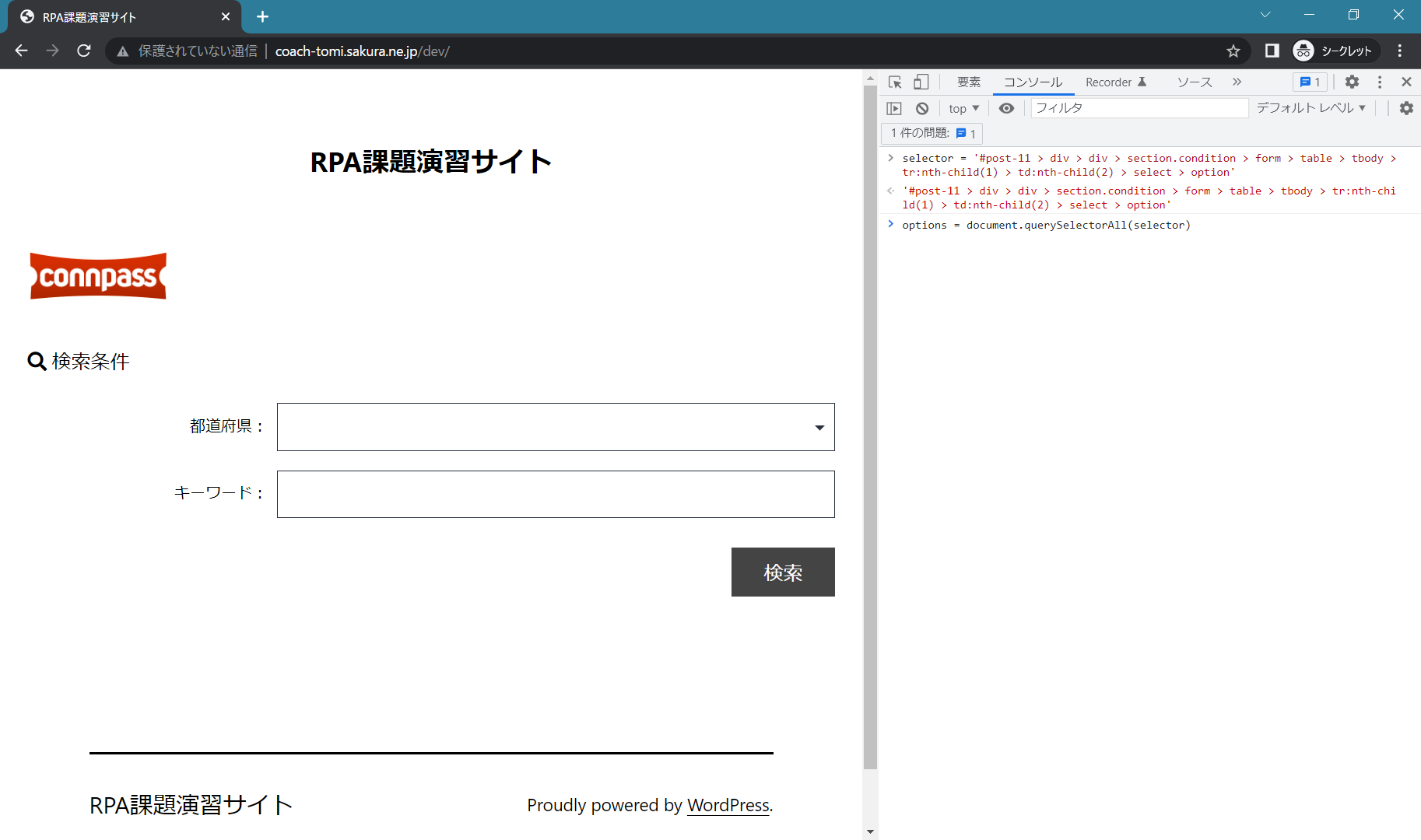
selector = '#post-11 > div > div > section.condition > form > table > tbody > tr:nth-child(1) > td:nth-child(2) > select > option'

【Step.4】すべてのoptionタグの取得
「querySelectorAll」を使ってすべてのoptionタグを取得し、変数(名前:options)に格納します。
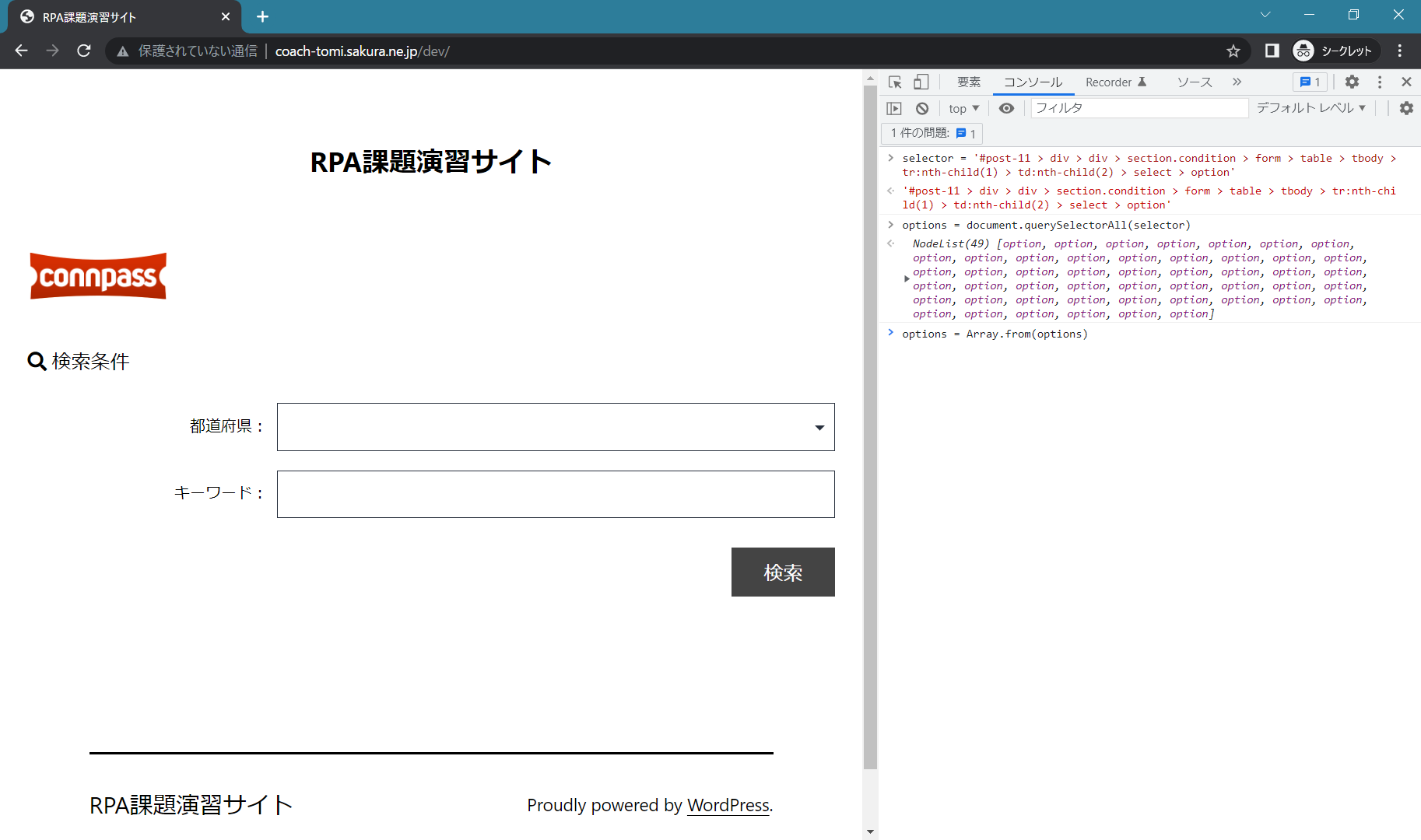
options = document.querySelectorAll(selector)

この段階では、取得した結果はNodeList型になっています。後に配列の「map」を使いたいので、事前に配列型に変換しておきます。配列型への変換には「Array.from」を使用します。
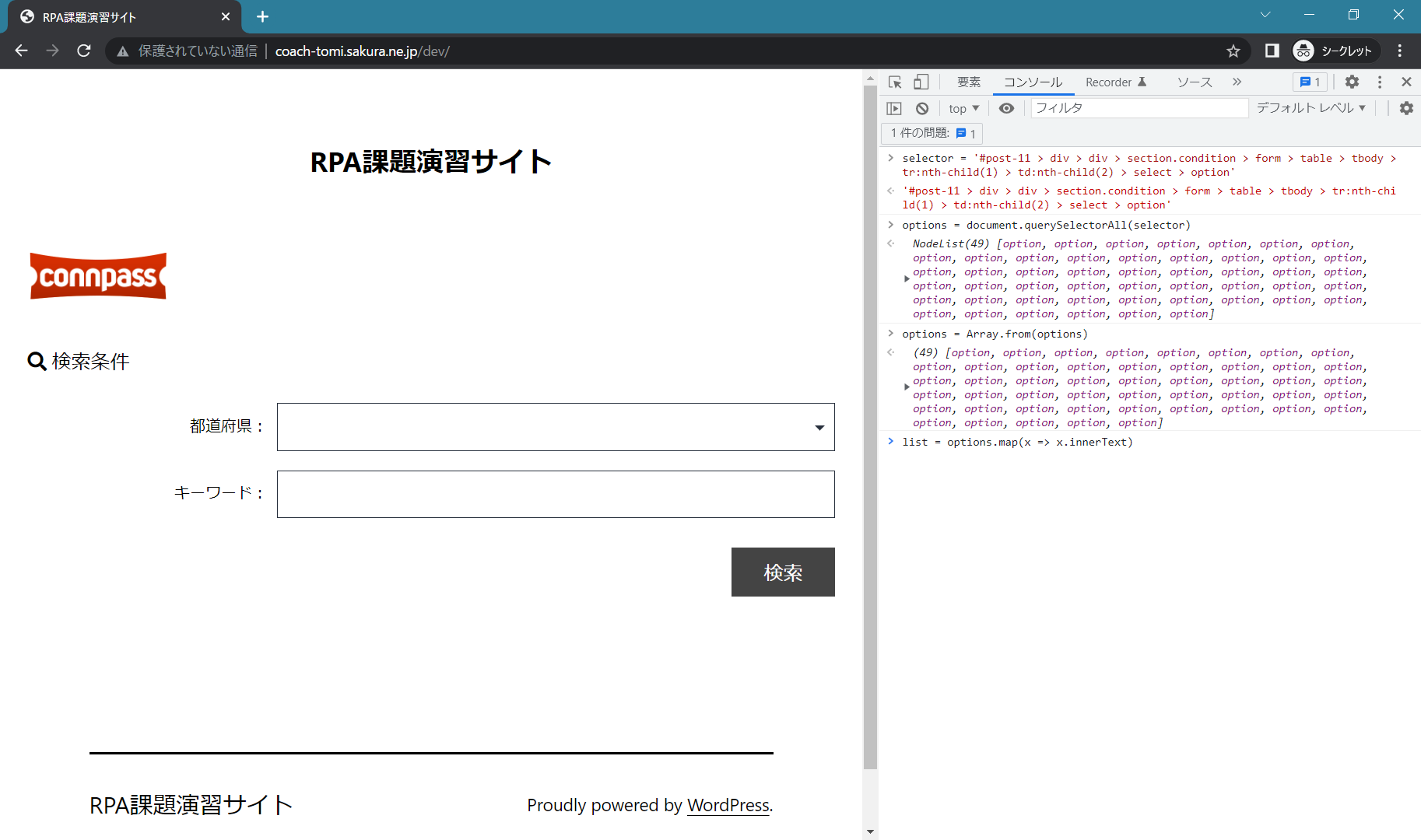
options = Array.from(options)

【Step.5】内部テキストの抽出
optionタグは以下のような構成になっています。
<option value="秋田県">秋田県</option>
「map」を使用して、optionタグの内部テキスト(innerText)だけを抽出し、変数(名前:list)に格納します。これで、目的のドロップダウンリストが取得できました。
list = options.map(x => x.innerText)

なお、optionタグのvalue属性の値の方を取得したい場合は、「map」内を下記のように変更します。今回のサンプルでは、内部テキストとvalue属性の値は同じなので、どちらを取得しても構いません。
list = options.map(x => x.value)
【Step.6】クリップボードにコピー
取得したドロップダウンリストをExcelシートなどに貼り付けるために、クリップボードにコピーします。Step.5の段階では、ドロップダウンリストは配列データなので、「join」を使用して改行区切りで結合させます。それを「copy」でクリップボードにコピーします。
copy(list.join('\n'))
【Step.7】Excelシートへ貼り付け
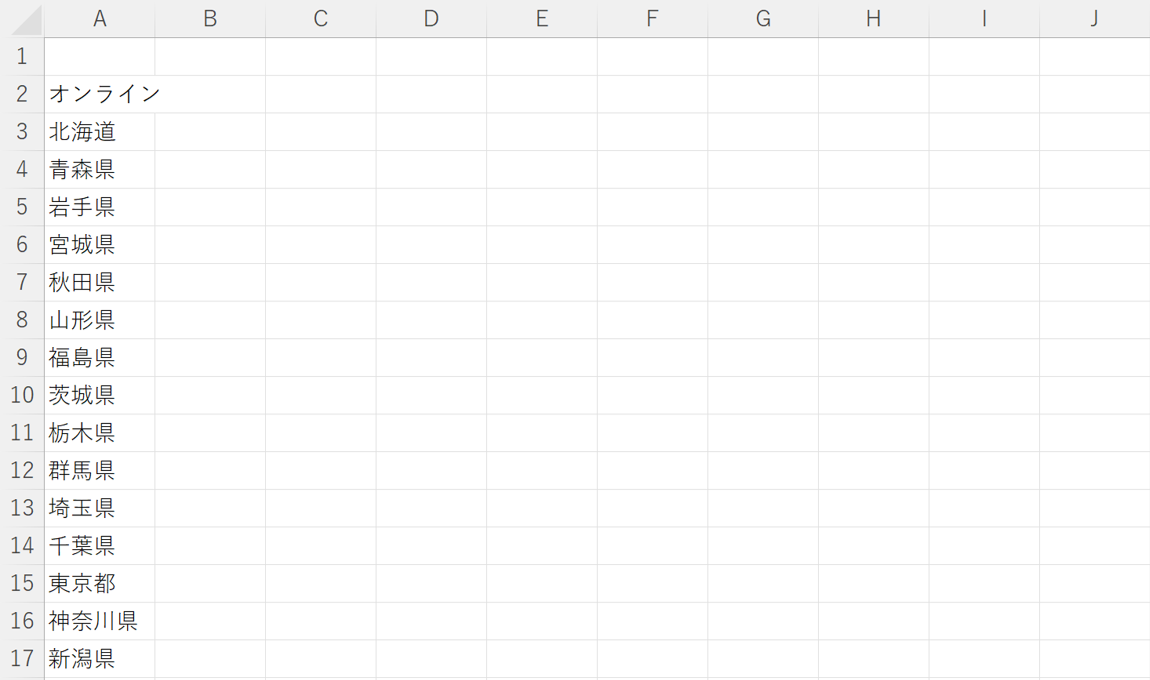
最後に、クリップボードにコピーした内容をExcelシートに貼り付けてみましょう。

参考
Step.4からStep.6までは、下記のスクリプトに集約することができます。セレクタの変数(名前:selector)を定義した後に、下記のスクリプトを1回実行すればOKです。
copy(Array.from(document.querySelectorAll(selector), x => x.innerText).join('\n'))まとめ
今回は、Webサイト(またはWebアプリ)に配置されたドロップダウン(プルダウン)のリストを一括取得する方法を紹介しました。optionタグのセレクタを正しく設定できれば、案外簡単だと思います。また、optionタグ以外にも、aタグのURL(href属性)のリストを一括取得するなど、他にも応用できます。ぜひ、チャレンジしてみてください。